简单动态web js/css压缩与cdn系统 |
| 发布: 2014-01-27 11:54 |
|
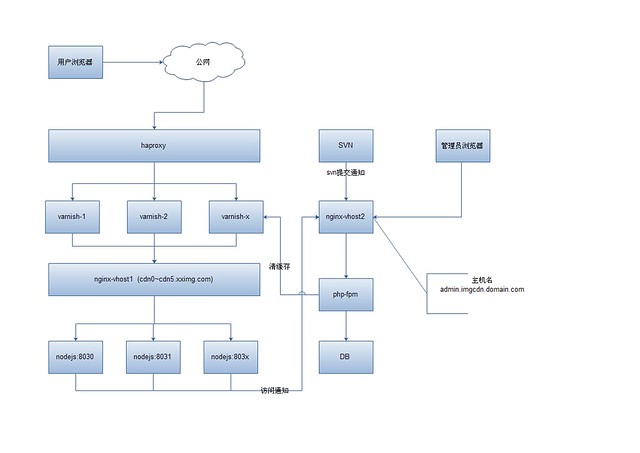
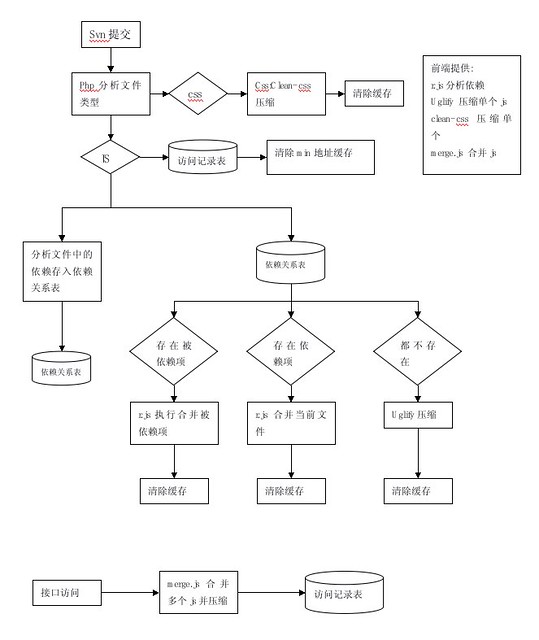
1、目标, 优化处理过程,不再需要每次有svn提交重复处理所有文件。 自动化程度更高,添加自动处理多文件控件的动态按需合并功能。 采用实时动态js/css压缩,只在有请求时才有压缩,而不是之前的预先把所有文件压缩好。 相对可靠的自动varnish缓存清理,降低从更新代码到生效的时间延迟。 减少svn钩子端代码量和处理时间,SVN服务器减负。 添加处理日志,帮助处理异常查询。 调整svn目录结构,更合理规范。 2、使用技术组件, nodejs做js/css压缩。 nginx/varnish做服务与缓存。 graphicsmagick做图片压缩优化。 3、服务组件图,  4、压缩处理程序流程图,  |
|
原文: http://qtchina.tk/?q=node/784 |
|
Powered by zexport
|